DevOps Diary: On a lifetime learning journey
My fellow IT community, lets test the Hashnode :)
Many years in a row am learning how to build things!
This has not been an easy path, but I love the journey
Whats interesting I've looked at in August 2022 :
Miro 1% Improvement board
Got a new habit of adding a new item on my mindmap in Miro I am recording what I have learned everyday and putting some notes there It is super cool thing, that I definitely will try to practice as long as possible It allows me to reflect on how much time I actually dedicate to learning and see progress After 6 days, i've noted up to hundred of different pieces of info i've learned.
As well, when you spend 5 mins on it, it is so easy to kick start something new
I've heard on one of the podcasts, that if you don't know what to do -> start planning and researching what you can do And then picture becomes more clear
Which I've battle-tested this week and, it just works
Usually, I would use pomofocus.io , but it is more about time perspective Where visual board brings you so much excitement, and after 1 week I've done so much and learned what people learn during their 4 month software development bootcamps
Network Firewall with Terraform
There are not many modules available. Subnet changes are difficult and better to plan ahead, if you don't want to recreate the stack and wait 30m between apply's
There is a network firewall module that is planned to be included into some new releases of the famous AWS VPC ft module
github.com/terraform-aws-modules/terraform-.. github.com/clowdhaus/terraform-aws-vpc-v4/t..
Deploying Gatsby
My current tiny Github Pages blog is built with Gatsby. And I recently researched on possibility of building a multi domain release pipeline for it It was an interesting practice, which actually worked quite interesting. Python, Serverless and creating dynamic builds Small and pretty scalable solution, which took one day to build but was fun This is probably how those SaaS platforms get started. From a small idea to a multimillion project Few more days and I could build a UI for it and connect to the API :)
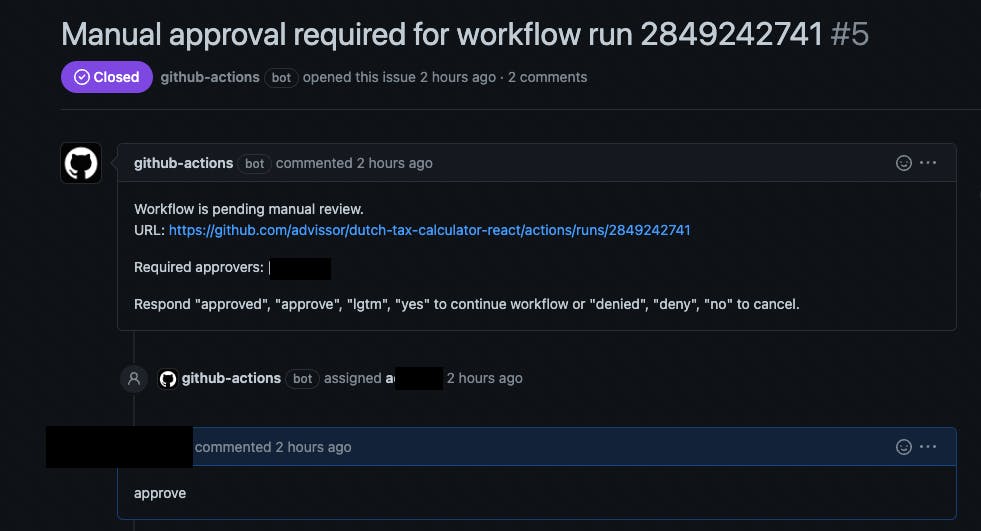
GitHub Workflows and custom approval
Followed this article and worked like a charm
Thanks Thomas!
- uses: trstringer/manual-approval@v1
with:
secret: ${{ github.TOKEN }}
approvers: <githubUsername>
github.TOKEN is a variable available by default in the pipeline Which was not really clear , as not mentioned in the docs
So, this custom workflow does the following :
- creates a Github issue in your repository
- you can comment
in that issue : approve or deny

- it will continue or fail a build
By default, the manual approval is available only for Github Enterprise using the Environments
Some thoughts out-loud :
- code of the workflow is available in GitHub in case you have concerns
- security aspects of this solution -> only use for something not sensitive;
Azure Serverless functions
Deploying with Serverless to Azure is not fun. Especially function bundling and deployment. I did over few hundreds of Serverless deployments and this was of the most frustrating experience . including fact I've used Serverless framework Last time I had similar issue, when I tried to pack some custom libs to a Dockeris'ed lambda Though here, it was super minimal , with little to no dependencies Though, I am keen to learn and always find that the most tough fruits are bringing the most of the value.
React
I have been mostly developing MVC/SPAs with Angular. And started back on V1 At the most of the project that i've worked in past 5 years, I see major adoption of React
For this reason, I've decided to practise my FrontEnd skills ,and working on a small side project of mine ( tax calculations )
Some interesting findings :
- Vite - > a new bundler which apparently became very popular
- If you want to have a SEO optimised blog, using some framework is a must. IT will include all what is critical for SEO and even one small blog most might be a lot better organically found then something not well parsed by google
Stop on some custom template I bought few years ago and only used once. Luckly...React + Gatsby, which is exactly what most people use nowadays
Gatsby
Gatsby is everywhere, now it became apparent for me There are some headless CMS which sound cool, and allow to a lot easier manage the content. Though, real "prod" like plans start from 200/400/1000$ a month; Completely insane
- Gatsby has GraphQL for post and other tings
- There is Gatsby Cloud and they are doing some fancy stuff with incremental builds and etc. Which theoretically allows to have multimillion page websites. Theoretically :)
Codefresh
Codefresh has released their hosted/managed GitOps platform. And i've already seen first incident :) Though, it is very typical for any system that was just released. Lets see how it goes. I plan to prepare interesting IAC + K8S blog post on this Few tier architecture with CrossPlan , Kubernetes deployment and Apps in the cluster
Playwright
So, the time has come! One of my friends told that there are some better tools than Cypress! And I was wondering what.. the Playwright!
Did a quick demo locally and it works cool
I am more of a Selenium guy :) , but time has come !
Security Hub
Was experimenting with reports for PCI DSS, AWS Sec Framework and etc Security Hub creates thousands of AWS Config Rules and it was nice to hear that 1st month is free :) Wanted to automate the report extraction via the Python script Heh, dashboard and the API queries available are bit different So, had to actually contact AWS and check with them and they told they are working on having more consistent experience
So, as workaround wrote a Selenium Script to extract the reports under IAM user
Whats next ?
Always wanted to use new tools and write about them.
And I have used over few hundreds in the past 8+ years. I can't imagine what would happen if I would have noted it down and shared publicly Though, this is the lesson I probably need to learn!
Maybe this is something that I will try to do to learn new stuff and as well get some extra vibe , experience and of course exposure
